Have you ever had a friend who was so great that you wanted to put them in a jar and save them for later? Ok, that might not be possible and may be a bit creepy but in Photoshop you can do anything right? In this tutorial we will learn how to take photos of your friends and place them into jars. This tutorial is a lot of fun and is something that you can do with practically any digital camera and Photoshop. Let’s get started!
Tutorial Assets
The following assets were used during the production of this tutorial.
Step 1 – Take Your Photographs
The great part about finding subjects for your composition is that you don’t have to look too far, grab some of your old photos of your friends if you like or take some when your hanging out because in this tutorial you don’t need a fancy camera and a tripod!
As with a lot of subject images, they don’t always have the light source we want for applying them straight away into the base image – so what I will show you later in the tutorial is how to blend these images to look more realistic in your final composition.
The first thing you need to do is think about what you want to create. It is a lot easier to create your composition if you know what your general concept will be. The second thing you’ll want to do is take as many pictures as possible so you have a bigger range to experiment with – that way it is more likely you will get the correct angle when applying your subject into the image. In my case I took around 10 photos at different angles for the base and around 5 for each of the boys.(however for simplicity purposes I will only show a few examples)
If you are using photos already taken, try and find ones that will suit. The main thing to worry about is placement; you want to have your subject in a position that looks more realistic for your composition. For example if you want to create something like I have done using your own friends, make sure you have full body shots and not cut off at the torso. You’ll notice in the photographs I took, I had a general idea of what I wanted to make and I wasn’t concerned with light or the environment they were in. Try and be creative with it!








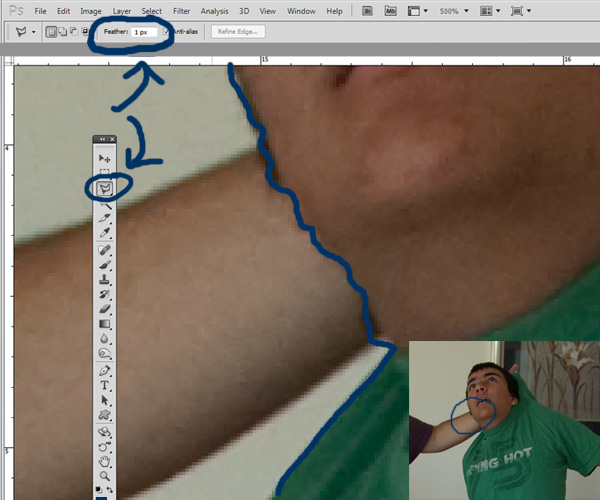
Step 2 – Extract Your Images
The next step is to extract your images. The best way to extract is to use your RAW or high quality image and zoom in about 500%. This way you get the best accuracy you can while cropping and when it comes to sizing/positioning your subject the quality is going to be at its peak.
I crop my images with the polygon lasso tool, using a 1px feather and paste it on a new layer. Using a feather leaves the pasted selection without jagged edges. You can repeat this process for however many people you would like to be in your work.

Step 3 – Position Your Images
Now place the extracted images as shown below.

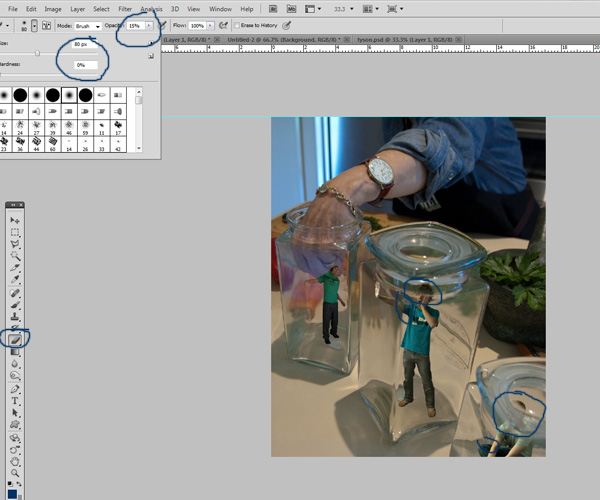
Step 4 – Distorting Your Subjects
We now want to edit our subjects. Grab a small brush with low opacity, and gently brush away parts of their body which would -in reality- be obscured by the thick parts of the glass. This is the beginning of the illusion that they are in the glass.

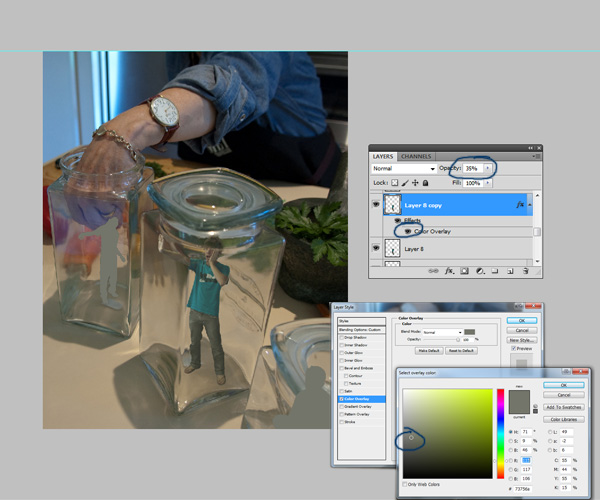
Step 5 – Creating Subject Layers
If you have ever noticed when you look through glass it is not 100% see through. So what we are going to do is add a slight tint to the subjects so they are not as clear. To do this duplicate (Command/Ctrl + J) your subject layer and give them a colour overlay of grey, I used #73756A. Do this to all of your subjects and then decrease the opacity of each to around 35% or your best judgment.
Optional: Duplicate your subject layer, and add a slight Gaussian blur (Filter > Blur > Gaussian Blur) and lower the opacity to about 15%.


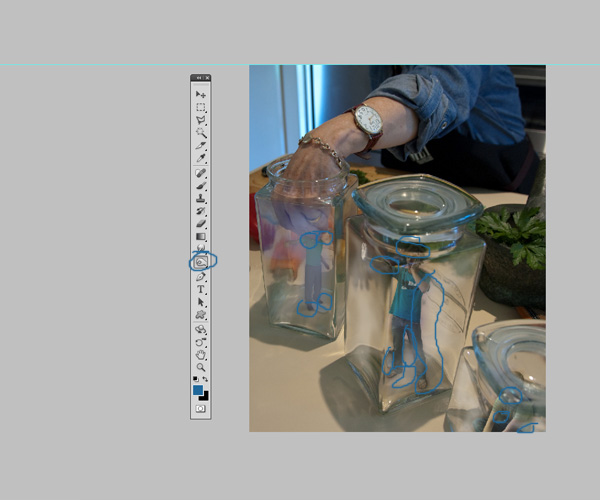
Step 6 – One Jar at a Time
Starting with jar one, we want to get the hand to hold the subject. There are various ways one can attempt this, my way is making a selection (just like Step 2) of the hand, and the pasting that above the subject layer, however using a layer mask on the subject itself would be just as effective. It just depends what you are used to.

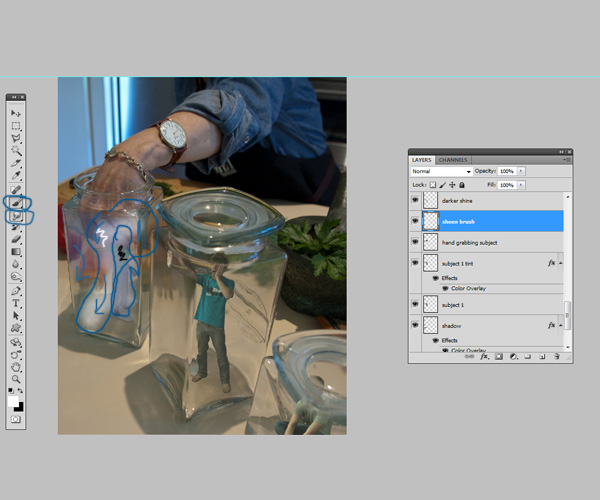
Step 7 – Distorting Your Subjects
We are now going to want to go through each jar and finish making the subject look like it’s inside it. In my case, I added a slight grey/blue overlay (using a soft brush) to the subject so the light matched better. This is an optional step, as it might differ depending on the work your doing. If you need to match light on the subject better, a nice technique is to take the eyedropper and take a sample of the light colour on the main image. From there, use a soft brush with low opacity with that colour and brush over the subject. You can then chose to overlay/multiply this coloured layer until you have the desired effect. Another option is to duplicate your subject and then bring up hue/saturation adjustments (Command/Ctrl + U), hit colourize and set it to the colour of the light. Then using a layer mode of your choice (usually overlay) with a lower opacity.
From there, to create that ‘trapped’ look, we are going to create a fake shine. To do this, grab a large soft brush at about 30% opacity and do a quick diagonal brush on the jar. This is the tricky part. What you’re going to want to do is get the smudge tool, and smudge the white brush to go along with the contours of the jar. For example: Do not put the white brush on corners, because glass doesn’t shine the same on the corner. Once you have properly smudged the brush, put the opacity down to whatever looks good for you, in my case it was 33%
Optional: Grab a soft brush eraser at 10% opacity and erase some bits of the white so you get slightly more depth
The last thing we need to do is add a slight shadow to the subject. Now on my image we can see that the light is coming from around the top right area, judging by the shadows of the jars. So from here the best way to create a shadow is to copy the subject layer, and using blending options like Step 5, fill it with black. From here go to Filter > Blur > Gaussian Blur and you will want to blur the shadow enough so that its fuzzy, yet you can still make out the figure. (I won’t post a number because it’s different in every case). From there using the transform tool (Command/Ctrl + T), transform it so it fits in with the other shadows. Then lower the opacity until satisfied. (Mine was 20%)
We can then use this same technique, and apply it to the other two jars.




Step 8 – Finishing Touches to your Subjects
We are now ready to add some finishing touches to our subjects and the areas around our subjects. Grab the burn and dodge tool, and go around your subjects where there would be darker areas. In this case because our subjects are confined by an object there would be slightly darker areas around their body. You don’t need to get every single area however in my case the main areas were: The hand grabbing the head, the hand pressing against the glass, needed more light. (as an option you could also grab the liquify tool and expand the skin slightly for extra realism), foot shadows and areas where thick glass is on top of the subject.
Secondly, I used some soft black/white brushes in spots around my composition set on overlay so I could increase the effect of the light source and increase the effect of my fake shine.



Step 9 – Finishing Touches
Now I know what you are saying, " it hasn’t really blended that well". Well this is my favourite part because with this technique, it can blend your colours, light, and subjects all together nicely while still creating a unique style of photo manipulation.
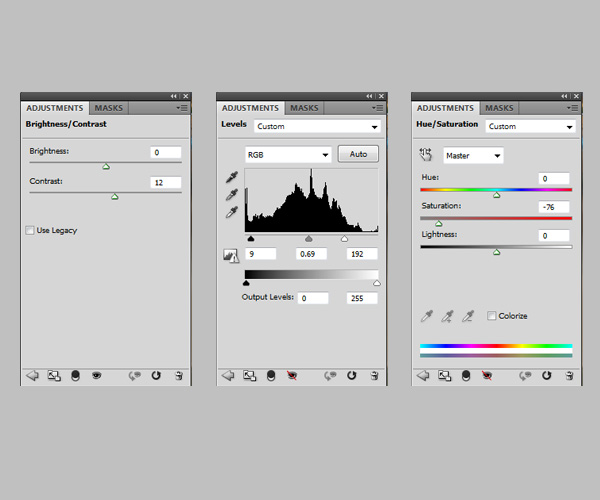
Using Layer > New Adjustment Layer > Hue/Saturation. Layer > New Adjustment Layer > Levels. Layer > New Adjustment Layer > Brightness/Contrast
Levels – Using levels will enable you to make a really strong composition. Levels will enhance your fake shine, general contrast and really make those jars the focal point of your composition.
Hue/Saturation – As levels will generally create a high contrast of colours, slightly de-saturating the colours calms everything back down. It allows colour to be shown without having that harsh contrast of varying colour.
Brightness/Contrast – Just used as a failsafe and to be used to tweak slightly more if needs be.
These three adjustments are entirely up to you and how you want your final piece to look If you want to experiment, you can use Curves and Colour balances as well. Finish off your composition by adding a thick black stroke.


Final Image























